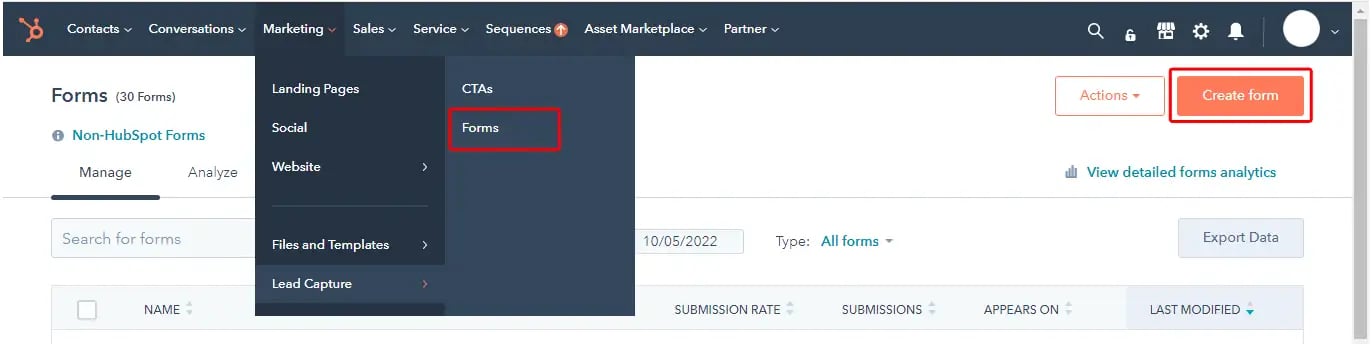
In the navigation bar of your Hubspot account, select Marketing > Lead Capture > Forms.
Forms
Create Forms
Create a form in a Hubspot theme using a few simple steps.
STEP 1
STEP 2

Click on the Create form button available on the top right hand side of the page as shown in the above image.
You will be navigated to another page consisting of various categories of forms to choose from. Select the type of form that you would like to create for your website. You will find a variety of options such as Embedded form, Pop-up box, Dropdown banner, Slide in left/right box, etc.
Once selected, Click on the Next button at the top right hand corner.
STEP 3
The next section that you need to choose from is the Template.
You will come across a selection of templates consisting of Registration, Contact us, Newsletter, etc. Selecting a template will help you in designing the form structure that you would like to maintain for your website.
Select the template that suits your needs or you can go with the Blank template option if you want to add your own fields.
Once done, click on the Start button at the top right hand corner.
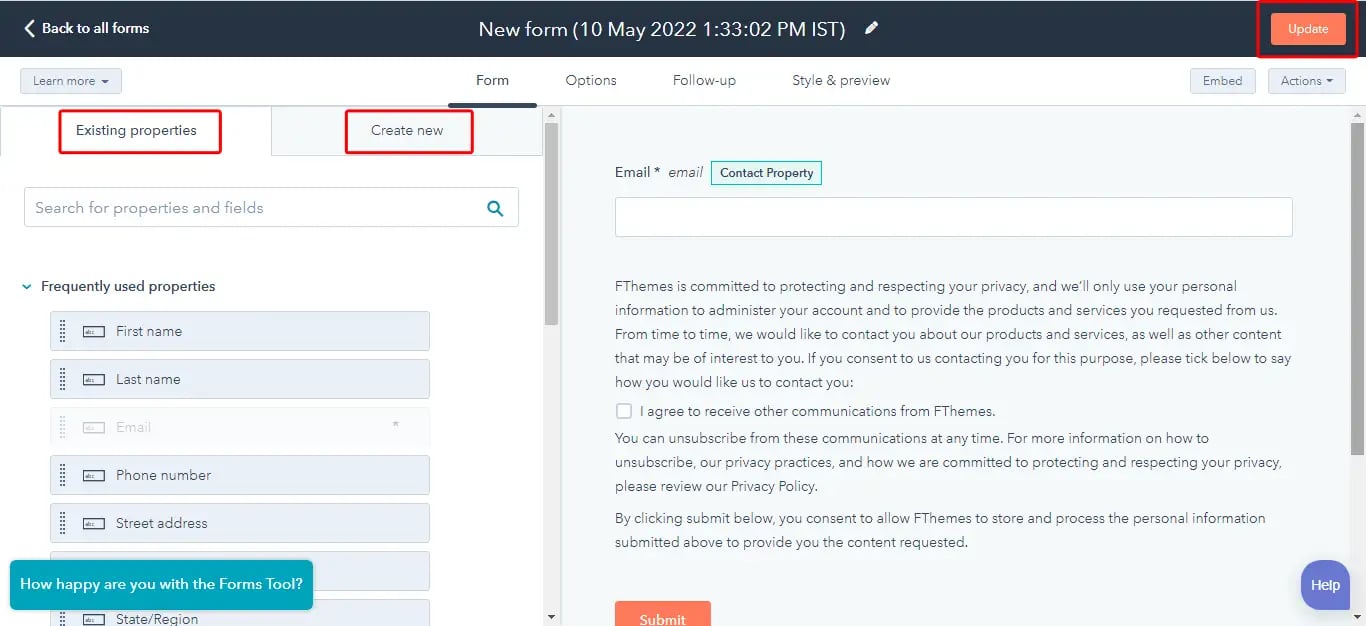
You will be redirected to a form editor.
On the left hand side panel, you can browse through the already created fields under the Existing properties tab and drag and drop them to the right hand side panel which helps you design the form. You can also create new fields using options present in the Create new tab within the left panel.

STEP 4
Once the form has been created as per your requirements, click on the Update button on the upper right hand corner of the page to save the changes you have made.
STEP 5
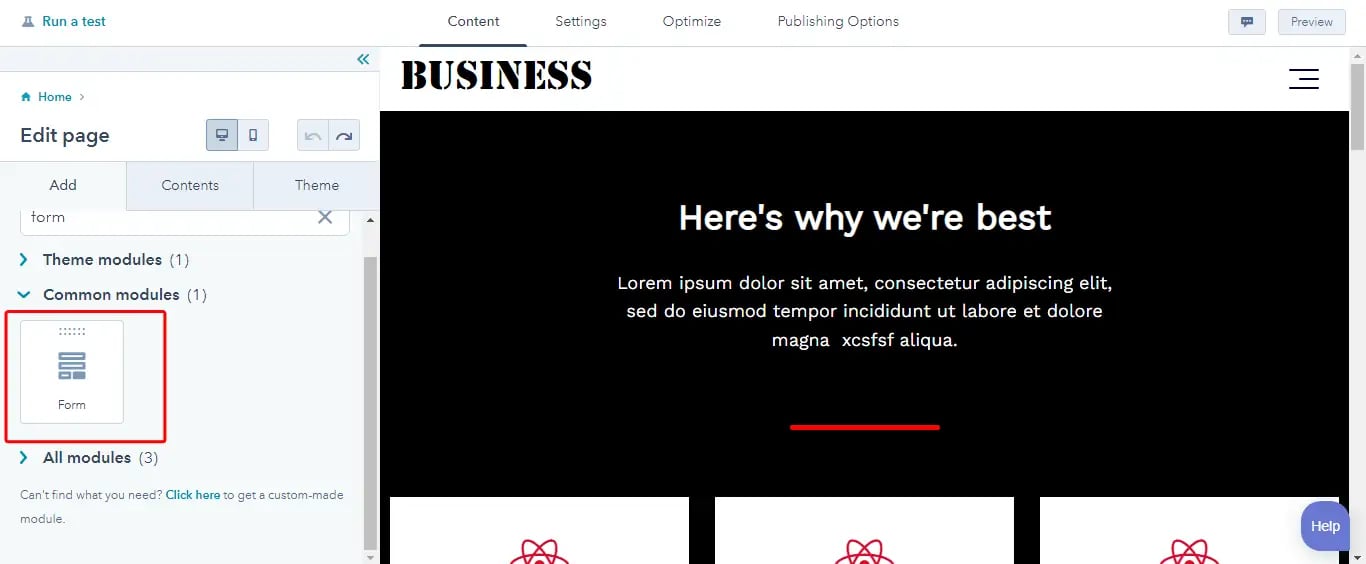
Once the form has been created, you will just need to select the form in the content editor.
Drag and drop the form from the left panel to the right panel where the contents are placed.

STEP 6
On the left panel, you will find the Form edit section. Select the name of the form in the Choose a form dropdown.
You can also create a new form from here directly by clicking on the Create new form button below the dropdown. It will take you through the same form editing pages as mentioned in the previous steps.
You will also come across other options needed to customize the form in the left panel of the content editor.
Once done with the changes, you just need to Update the web page you have been working on.